5个css布局的常见问题及解决方法
总结了5个关于css布局的常见问题,并附有解决方法,供参考。
float的3像素问题及解决办法
当使用float浮动容器后,在IE6下会产生3px的空隙,有意思的是右侧容器没设置高度时3px在右侧容器内部,当设定高度后又跑到容器的左侧了,所以对布局精度要求高的话,可以在float浮动容器样式里加针对IE6的属性"_margin-right"和"*html",如:
#sidebar{ float:left; width:200px; _margin-right:-3px;}
或者
#sidebar{ float:left; width:200px;}
*html #sidebar{ margin-right:-3px;}
上边容器浮动后,下边的容器跟着浮动,造成页面错乱

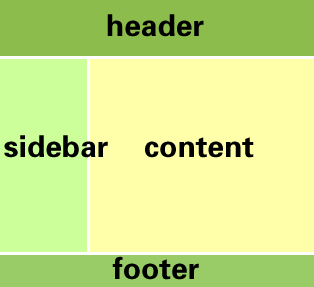
如图中布局所示:footer必须要单独占一行,但当sidebar浮动后,content的高度小于sidebar的高度时,footer也跟着浮动到sidebar右侧了,造成页面错乱。解决办法是在maincontent和footer之间插入一个容器,设置样式
clear:both; height:0; font-size: 1px; line-height: 0px;用clear:both清除,即可使页面正常
IE6下float浮动导致双倍边距的bug
当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况。如外边距设置为10px,而左侧则呈现出20px,解决它的方法是在浮动元素上加上display:inline;的样式,这样就可避免双倍边距bug
当子元素浮动且未知高度时,怎么使父容器适应子元素的高度?
这种情况可在父窗口加上 overflow:auto;zoom:1;这两个样式属性,overflow:auto;是让父容器来自适应内部容器的高度,zoom:1;是为了兼容IE6而使用的CSS
HACK。zoom:1;通不过W3C的验证,这也是遗憾的一点,幸好IE支持<!--[if IE]>这种写法,可以专门针对IE来写单独的样式,所以可以把这个属性写在页面内的<!--[if IE]>中,这样应该可以通过验证了
css布局的相对定位与绝对定位
规划页面时,许多时候需要用到相对定位或绝对定位,这里边有个css技巧,掌握后有些地方就不用繁冗的js了。就是当父容器使用相对定位后,此时子元素再使用绝对定位,位置是相对于父元素。如果父元素没有定位,那么子元素的绝对定位是相对于浏览器
10 条留言 我要留言
1 楼 蛋王 | 2009-09-10 at 7:38 下午
父容器position只要不是声明static(缺省也是static),子元素的定位应该都是相对父元素的吧。
2 楼 marslau | 2009-09-10 at 10:26 下午
@蛋王:不是,这点我试过,只有当父容器使用position: relative;时,子元素再使用绝对定位,位置是相对于父元素,其他都是相对于页面的。
3 楼 冰剑 | 2009-09-14 at 7:31 下午
对DIV+CSS总是弄不好,每次代码写完,页面样式就是我的噩梦。
弄得后来我的风格就是没有同行并排显示的。。
4 楼 junjun | 2009-09-18 at 9:20 上午
呃,我都没有用到这些,都是就在那调啊调,这些办法真好啊
5 楼 Mars | 2009-09-18 at 10:28 上午
@冰剑:那这篇文章肯定能帮到你,就是关于css布局的
6 楼 Mars | 2009-09-18 at 10:28 上午
@junjun:我之前也有同感,特别是针对不同浏览器去调啊调,太费时了
7 楼 山东SEO | 2009-10-08 at 10:40 上午
你好,我也是使用了你的这套模板,可有几个问题没有解决,请问如何把分类移到导航上面去呢?
8 楼 Mars | 2009-10-08 at 11:43 上午
@山东SEO:在header.php里的menu标签里加上sidebar.php里的分类代码即可。
9 楼 zEUS. | 2009-10-18 at 11:17 上午
一直都在避免使用 margin 。。。
10 楼 Mars | 2009-10-19 at 10:07 上午
margin有时是挺繁琐的,但页面布局时很有用,很难避免吧
请 登陆 评论