53种网页设计师必备的高级CSS技巧
CSS是很重要的,它意味着布局、页面设计和网页信息可以完全的隔离开来,而只需要更改一个CSS样式表文件。在 过去的几年中,许多优秀的Web开发者,为我们创造了很多优秀的CSS技术,在此文中,我们就为你收集了53个CSS技巧。如果你是一个网页设计爱好者,那开始享受这份列表吧。
1. CSS Based Navigation CSS导航菜单
鼠标悬浮时的凸出效果比较酷。
动态高亮的CSS导航菜单,非常有质感。
3. CSS Tabs
提供多种CSS Tab选项卡导航菜单样式。
4. CSS Bar Graphs (CSS For Bar Graphs)
用CSS创建的图形工具条。
5. Collapsing Tables: An Example
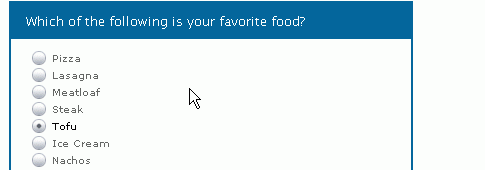
6. Adam’s Radio & Checkbox Customisation Method
较简单的复选框 效果
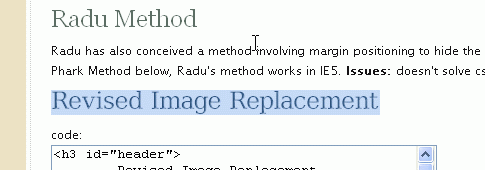
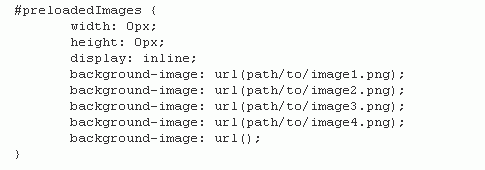
用CSS来实现图片替换文本标题的技术教程。
8. CSS Shadows (CSS Shadows Roundup)
CSS阴影效果生成技术
9. CSS Rounded Corners Roundup (Nifty Corners)
用CSST生成圆角效果
10. Drop Cap - Capital Letters with CSS
CSS生成的首字下沉效果
11. Define Image Opacity with CSS
使用CSS来修改图像的透明度
12. How to Create a Block Hover Effect for a List of Links
让所有HTML元素都能实现悬浮效果
13. Pullquotes with CSS (Automatic Pullquotes with JavaScript and CSS
使用Javascript和CSS结合实现的样式化引用
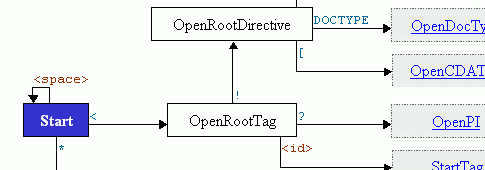
14. CSS Diagrams
用CSS实现的一览图
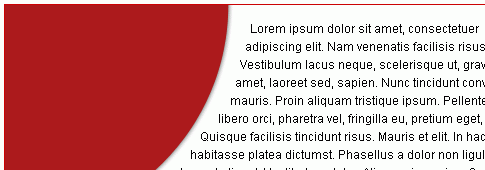
15. CSS Curves
CSS实现的曲线图布局
16. Footer Stick 可以让你在网页的底部覆盖一个DIV层
17. CSS Image Map
CSS实现的图片地图
18. CSS Image Pop-Up
用CSS达到图片的弹出展示效果,不需要任何Javascript
CSS的一个背景图片Hack方法
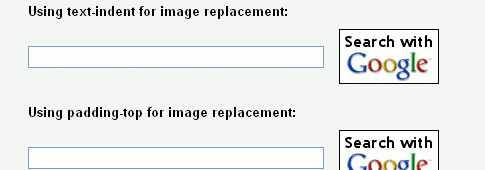
20. CSS Image Replacement for Buttons
CSS按钮生成
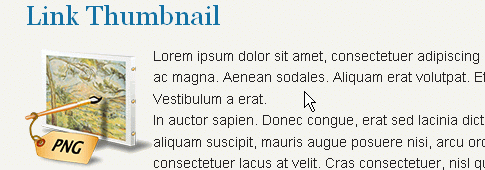
21. Link Thumbnail
用CSS实现的链接缩略图
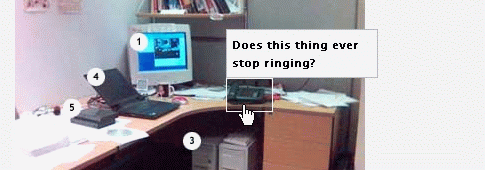
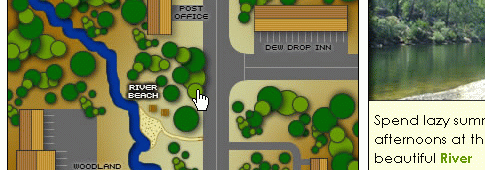
22. CSS Map Pop
CSS地图弹出提示
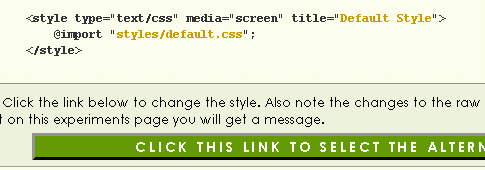
23. PHP-based CSS Style Switcher
基于PHP的网站风格切换
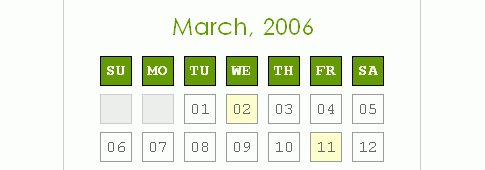
24. CSS Unordered List Calender (CSS Styled Calender)
CSS结合无序列表实现的漂亮日历
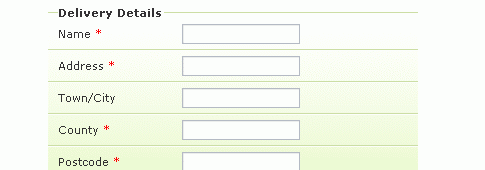
25. CSS-Based Forms: Techniques
使用CSS实现的表单技术
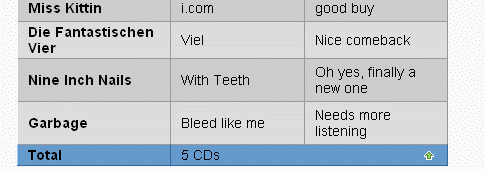
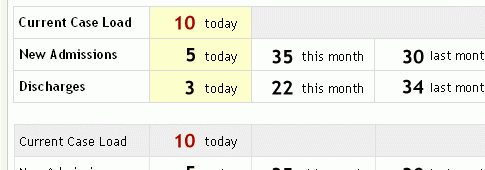
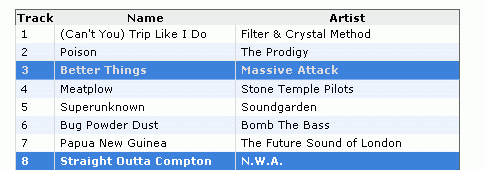
26. CSS-Based Tables: Techniques
使用CSS实现的表格技术,主要是有高亮单元格等功能。
27. Printing Web-Documents and CSS
打印网页文档和CSS的服务
28. Improved Links-Display for Print-Layouts with CSS
CSS实现的打印布局
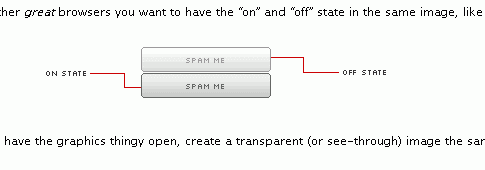
CSS实现的提交按钮,鼠标悬浮时实现切换效果
30. CSS Teaser Box
CSS实现的漂亮的圆角阴影模块
31. CSS Tricks for Custom Bullets 
很酷的CSS关闭链接技巧
33. CSS Zooming
CSS实现文本大小的缩放
34. Creating a Star Rater using CSS
利用CSS制作星形评级系统
35. The ways to style visited Links
简单的样式化已经点击过的链接
36. PDF, ZIP, DOC Links Labeling
利用CSS为PDF、ZIP、DOC指定不同的图标
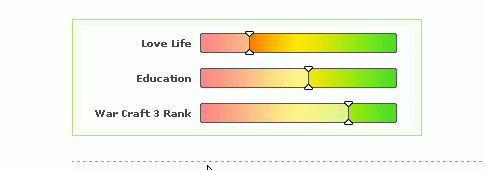
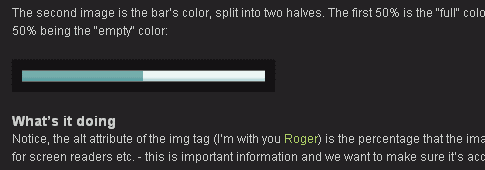
37. Displaying Percentages with CSS
利用CSS实现的百分度进度条显示
38. Image Floats without the Text Wrap
一个CSS的图片排版技术
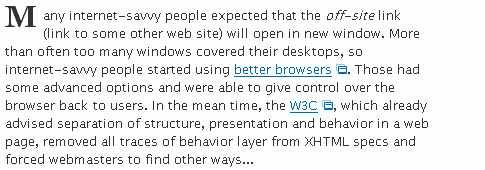
39. Let visitors decide, whether or not will they open link in a new window
让使用者决定,是否在一个新窗品打开链接
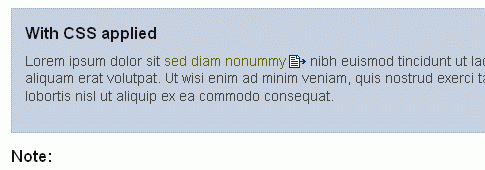
40. Simple accessible external links
简单的对外部链接的美化效果
41. Zebra Table with JavaScript and CSS
使用Javascript和CSS实现的表格特效
42. Vertical Centering with CSS (Horizontal and Vertical Centering with CSS
利用CSS实现的垂直居中效果
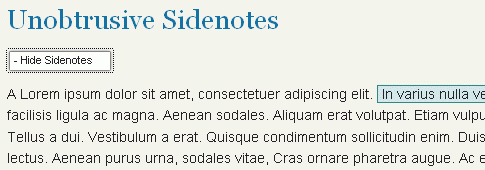
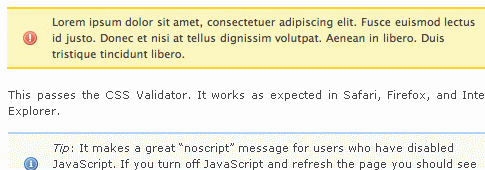
CSS实现的旁注特效
44. Image Caption with CSS (Styled Images with Caption)
样式化图片的标题说明
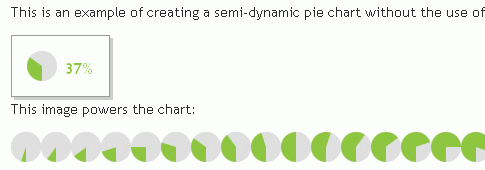
动态的CSS饼形图表
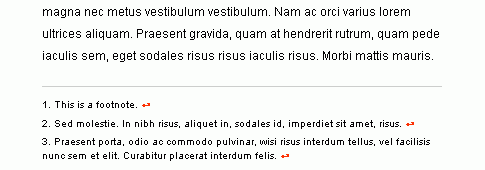
使用CSS格式化页脚注释
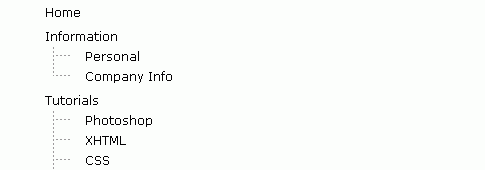
47. Hierarchical Sitemap with CSS
利用CSS完成的层联树形菜单
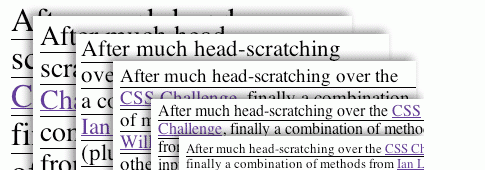
48. Snook’s Resizable Underlines
49. Switchy McLayout: An Adaptive Layout Technique
CSS的自适应布局技巧
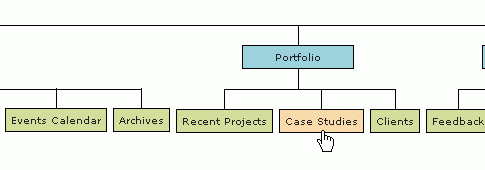
50. StyleMap: CSS+HTML Visual Sitemap
CSS+HTML的视觉网站地图
自定义阅读内容的宽度
PS:本文摘自:帕兰映像




















































1条留言 我要留言
1 楼 Coolray | 2009-08-20 at 10:42 上午
在这里又碰到帕兰印象了,呵呵,缘分啊!感谢博主转载。
请 登陆 评论