wordpress文章目录插件:jQuery Table of Contents
jQuery Table of Contents(jQuery TOC)是WordPress的一个文章目录插件,可将文章指定的标题标签(默认是h2)自动生成文章目录,读者可快速跳转到指定标题的位置,而每个标题会加上"Top"的链接。
jQuery TOC下载
http://www.box.net/shared/fgd4kf101y(修改了插件默认样式,效果见本页)
jQuery TOC安装
- 解压放置在../wp-content/plugins/目录下
- 后台Plugins(插件列表)启用插件
jQuery TOC设置
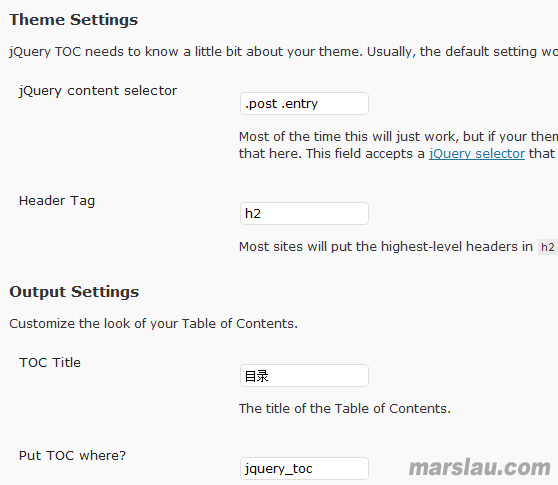
主题设置
- jQuery content selector:指定你WordPress文章部分容器(<div>)使用的id或class,默认的设是则是.single .entry,我使用的主题是.post.entry。
- Header Taq:要形成目录的标题标签,默认是h2,也可修改为h3。
输出设置
- TOC title:目录导航名称
- put TOC where?: 输出放目录容器的类名,可用于定义样式

8 条留言 我要留言
1 楼 老李菜刀 | 2011-01-28 at 2:33 下午
好东东
2 楼 Junan | 2011-01-28 at 8:23 下午
不是很明白~
3 楼 Mars Lau | 2011-01-29 at 12:16 上午
哪里不明白?
4 楼 Deepice | 2011-01-31 at 3:15 下午
不知道怎么填文章部分容器 拿firebug看貌似是entry-content,不过填进去不显示
5 楼 Mars Lau | 2011-02-01 at 12:02 上午
firebug可以看,如果你两个容器都是class,则填“.entry.content”,是id对应的填“#”
6 楼 倡萌 | 2011-02-14 at 10:42 下午
难道不支持多级显示吗?比如以树状同时显示h2和h3,如果能实现那就再好不过了。
7 楼 Mars Lau | 2011-02-14 at 11:12 下午
貌似不支持,但一篇文章也没必要整那么多级吧,呵呵
8 楼 小熊 | 2011-03-06 at 9:31 下午
jQuery content selector:指定你WordPress文章部分容器()使用的id或class,默认的设是则是.single .entry,我使用的主题是.post.entry。
这句不懂...俺是个小白 请问如何能知道我的文章分容器是什么呢?
请 登陆 评论