成功导航的九个特征
本文简单介绍了成功导航的一些比较重要的特征。它们不是导航设计的万用妙法和绝对有效,但理解它们对设计导航有交互的指导作用。
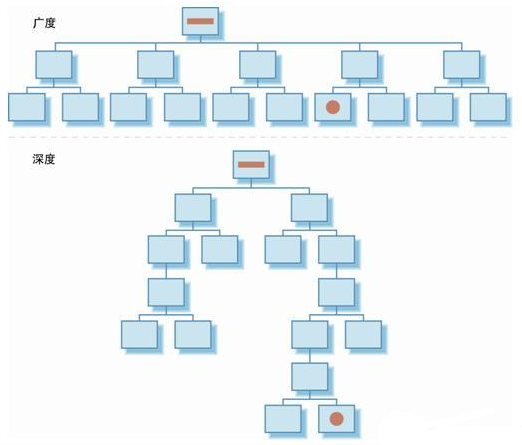
1.深度与广度的平衡
在用户到达网站中的目标内容时,不要有多余点击或页面。很多时候广度比深度更重要,如果情况允许深度最好不超过3层。
如:某软件公司官网的"产品最新培训安排"页面,应"首页>服务与支持>培训"的目录下,相比较而言,用户通过"首页>培训"的路径更容易找到最新培训安排。

2.易于学习
因此也不要奢望用户花大量时间去学习导航路径,导航的意图和功能要一目了然,文字标签一定要明确,不要聪明过头让用户去猜。
最好的导航就是用户感觉不到导航的存在,很自然的找到目标页面。
如:看到向下箭头图标就知道是下载,看到购物车图标就知道是购买。

3.一致性与差异性
首先,一致性是界面设计的主要方针,但不要僵化。对重点导航可使用有差异性的字体、颜色、背景等往往能突出网站行进感和引导用户。
如:淘宝导航条,整体风格统一;但唯独"免单疯乐",有图标标示,有文字闪烁,醒目。
![]()
4.响应
鼠标悬停时要有变化,明确定位,帮助用户选择和点击导航。
如:腾讯web2.0,鼠标悬停至"腾讯微博"的效果,告诉用户包括图标和文字的整体部分均属于导航范围。

5.效率
1)信息路径高效,不必要的点击带来多余的页面载入很让人厌烦。
a) 多点接入,如:"产品下载"在主导航、侧栏、文章中可多次引导
b) 快捷方式,如:购物网站右上角的"我的订单"
c) 逃生舱,返回首页/起始页/Top,如:面包屑导航
2)导航交互高效,不要既动眼又动手才找到导航。
如:office2010的工具导航形式比03更直观。


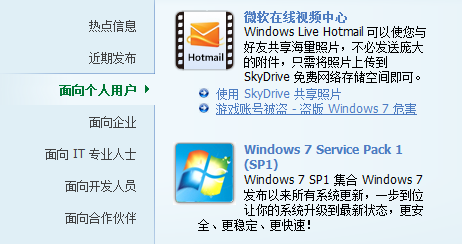
6.明确的标签文字
类别清晰、标签的形式一致、标签与其他文字的协调。
如:微软中文首页的几个"面向…"

7.视觉清晰
1)视觉逻辑
视觉层次能直接传达操作步骤给用户,而不用说明"先点这里,再点那里"。
2)可扫视性
对于心急的用户可迅速找到自己想要的信息,如:在软件产品网站找带有向下箭头的绿色按钮很可能就是下载导航。
3)可点击性
导航文字与非导航文字有视觉区别。
8.导航与站点类型相称
导航的成功与否,与其所在网站的类型息息相关,不能一概而论。
1)信息类网站
类似维基百科、C|Net等新闻网站,都是信息的提供者。导航是成功的关键。导航广度的展示能为此类网站提供更好的总览。针对多样的目标群体,遵守常见的设计原则能够降低学习曲线,更好地满足用户的期望。
2)电子商务网站
人们买不了他们找不到的东西。不遵守导航设计的常见原则,就会损失金钱。选项的可见性至关重要,关联性链接也是如此:它在适当时候给出相关产品的推荐。
3)企业内部系统
内部系统是组织内部交流和分享信息的工具。员工在内部网上查找信息,会占用他们的工作时间。效率很重要。但因为内部网会被重复访问,所以较长的学习曲线也可以接受。行话和缩写词可能是适当的,甚至为了提高效率是必需的。
4)社区网站
在线社区网站是人们交流想法和讨论话题的地方,导航也必须支持这些活动。在导航中可能会有许多"社区会员"的标签和用语,包括缩写词。
5)娱乐网站
对娱乐网站而言,导航中的实验性是完全可以接受的。比起新闻网站,在线游戏网站的访客会对好玩的导航更宽容。
6)学习网站
远程教育和网上培训课程越来越普遍了。一般来讲,这种网站的导航应该简单而明确。
7)识别网站
有时,一个网站的主要目的是支撑公司的形象。
9.与用户需求一致
导航的成功与目标群体及其信息需求有关,但由于目标群体庞大、迥异,而且信息需求会随时发生变化,确定信息需求并不容易。
不过针对问题总会用对应的方法。首先,确定目标人群,并将其归纳为几个主要的用户类型(角色)。其次,总结每个用户类型的主要信息需求。从而有效的导航与用户深层的目标和期望相一致,比如:
- 我如何能够迅速找到我想要的具体信息或产品?
- 我如何与网站所有者取得联系?
- 我如何将我找到的信息发送给我认识的人?
如:联想的主导航就很容易让用户根据自己的角色对号入座,找到想要的信息或产品。

参考资料:O'REILLY《Web导航设计》
5 条留言 我要留言
1 楼 coach clearance handbags | 2011-04-26 at 8:52 上午
深度与平衡~~~很重点的呀~~~
2 楼 北京电信通 | 2011-05-15 at 10:05 下午
有时候做网站,可能考虑的不是很全面,在深度平衡上把握不是很准,有很多的内容自己不愿意舍弃。
3 楼 无锡美食 | 2011-06-15 at 3:25 下午
恩哼 来学习了
4 楼 内蒙古政法干警面试 | 2011-10-08 at 10:50 上午
博主的深度有点过了吧,还是广度重要。
5 楼 # | 2012-05-05 at 10:16 下午
Very good!!!
请 登陆 评论